转自:http://www.cnblogs.com/scy251147/archive/2011/04/04/2005333.html
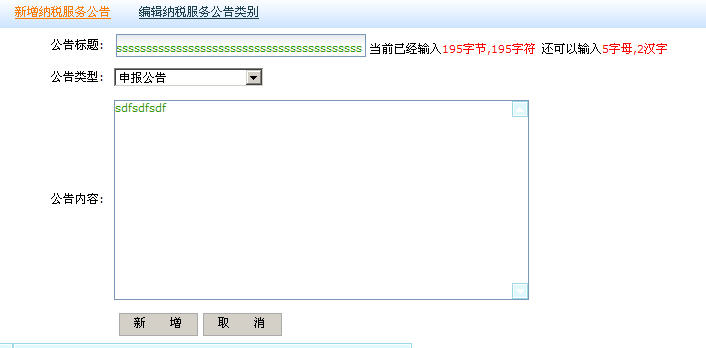
这是在项目制作中,积累到的一个东西,感觉效果还可以,现在贴上效果:

那么,在页面上,我们需要检测两个东西,一个就是字节数,一个就是字符数。
由于数据库中,要求title的长度字节数为200,那么具体的js代码如下:
/*************************************************************************
* CodeBy:SCY CodeDate:2011年3月11日 12:01:16
* DESC:主要是用来判断当前输入的字节数,以便做到限制输入标题的长度功能
**************************************************************************/
var matchWords;
function notifyTextLength() {
var inputNum = document.getElementById("txtTitle").value.replace(/[^\x00-\xff]/g, "**").length; //得到输入的字节数
if (inputNum <= 200) {
matchWords = document.getElementById("txtTitle").value.length;
document.getElementById("inputedWord").innerHTML = inputNum + "字节," + matchWords + "字符";
document.getElementById("inputtingWord").innerHTML = (200 - inputNum) + "字母,"+(Math.round(((200-inputNum)/2)-0.5))+"汉字";
}
if (inputNum > 200) {
document.getElementById("txtTitle").value = document.getElementById("txtTitle").value.substring(0, matchWords); //如果超过200字节,就截取到200字节
}
}
* CodeBy:SCY CodeDate:2011年3月11日 12:01:16
* DESC:主要是用来判断当前输入的字节数,以便做到限制输入标题的长度功能
**************************************************************************/
var matchWords;
function notifyTextLength() {
var inputNum = document.getElementById("txtTitle").value.replace(/[^\x00-\xff]/g, "**").length; //得到输入的字节数
if (inputNum <= 200) {
matchWords = document.getElementById("txtTitle").value.length;
document.getElementById("inputedWord").innerHTML = inputNum + "字节," + matchWords + "字符";
document.getElementById("inputtingWord").innerHTML = (200 - inputNum) + "字母,"+(Math.round(((200-inputNum)/2)-0.5))+"汉字";
}
if (inputNum > 200) {
document.getElementById("txtTitle").value = document.getElementById("txtTitle").value.substring(0, matchWords); //如果超过200字节,就截取到200字节
}
}
其中,matchWords代表的是当字节数小于200的情况下,匹配的字符的个数;inputNum则是输入的字节数。
当标题输入的字节数大于200的时候,就按照字符个数进行截取。
html代码如下:
<input id="txtTitle" type="text" class="inputText" runat="server" onpropertychange="notifyTextLength();" />
当前已经输入<span id="inputedWord" style="color:red"></span> 还可以输入<span id="inputtingWord" style="color:Red;"></span>
当前已经输入<span id="inputedWord" style="color:red"></span> 还可以输入<span id="inputtingWord" style="color:Red;"></span>







相关推荐
字串截取.c
利用 lstrlen 计算中英文混合字串的长度 在 32-bit 版本的 VB 底下, 将每一个字符都视为两个 Byte, 所以 Len("中英Mixed") 等于 7 LenB("中英Mixed") 等于 14
Java正则表达式的使用,判断html、电话等是否符合规定、、、
js的md5加密字串工具类.具体用法在debug.js 文件中有多个方法可以使用。
输入两个字符串, 求它们最长公共字串的长度
在PHP中,substr()函数截取带有中文字符串的话,可能会出现乱码,这是因为中西文一个字节所占有的字节数不一样,而substr的长度参数是按照字节去算的,在GB2312编码时,一个中文占2个字节,英文为1个字节,而在UTF-8...
判断一个字串中是否有汉字的正则表达式,有调用示例
在实际工作中经常遇到截取两个相同字符串之间的字符的oracle问题,以下是相关语句
对字符串进行处理,能够截取字串中指定位置,指定长度的字符。 编译语言: C 编译器: C-Free 初级水平,仅供参考
下面小编就为大家带来一篇JS判断字符串变量是否含有某个字串的实现方法。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧
字串替换器 1.05 版
2050:【例5.20】字串包含 时间限制: 1000 ms 内存限制: 65536 KB 提交数: 19468 通过数: 8142 【题目描述】 字符串移位包含问题。 对于一个字符串来说,定义一次循环移位操作为:将字符串的第一个字符移动到末尾...
主要介绍了vbs 获取字符串也就是截取字串,需要的朋友可以参考下
android字串的拆分问题
对于 UniCode 和 ASCII 的查找,并没有前缀作为判断标志,所以如果一个字串的实际长度大于所选的最大长度,则采取右截取的方式。比如实际字串“Text”,而最大长度选择“3”,则提取此字串为“ext”。 对于内含回车...
点睛字串替换器
如何压缩较长的全路径文件名中的路径 (Path) 字串长度? VB技术很实用的源码整理了一下本人硬盘里实用的编程资料和源码,全部是VB代码,希望大家能喜欢.
C++11学习笔记 - 字串数据类型希望你觉得有用